Продолжая разговор о бесшовном Wi-Fi на основе MikroTik CAPsMAN и Hotspot с разделением сетей расскажу о странице авторизации Hotspot. А если быть точнее, то о страницах, коих там не одна. В данной статье приведу пример кастомных HTML файлов Hotspot и вкратце расскажу о каждом из них.
Русскоязычный онлайн-курс по MikroTik от нашего коллеги Дмитрия Скромнова. Здесь можно изучить MikroTik и RouterOS самостоятельно по курсу «Настройка оборудования MikroTik». Курс основан на официальной программе MTCNA, но содержит больше информации. Это 162 видеоурока и большая практическая задача, разбитая на 45 лабораторных работ. Время на изучение неограниченно – все материалы передаются бессрочно и их можно пересматривать сколько нужно. Первые 25 уроков можно посмотреть бесплатно, оставив заявку на странице курса.
Содержание
Для начала рассмотрим весь перечень файлов Hotspot.

- img/logo.png — Ваш кастомный логотип, который лежит в директории изображний;
- xml/… — WISP XML;
- md5.js — JavaScript для генерирования MD5 из пароля;
- style.css — таблица стилей;
- favicon.ico — иконка для адресной строки;
- alogin.html — страница отображаемая после успешного входа;
- error.html — отображается в случае ошибки;
- login.html — страничка логина;
- logout.html — отображается после выхода пользователя;
- radvert.html — выполняет переадресацию на рекламный материал;
- redirect.html — выполняет переадресацию пользователя (к примеру на страницу авторизации);
- rlogin.html — выполняет переадресацию пользователя с другого URL на страницу логина в, если для доступа к этому URL требуется авторизация;
- status.html — отображает статус для конкретного пользователя.
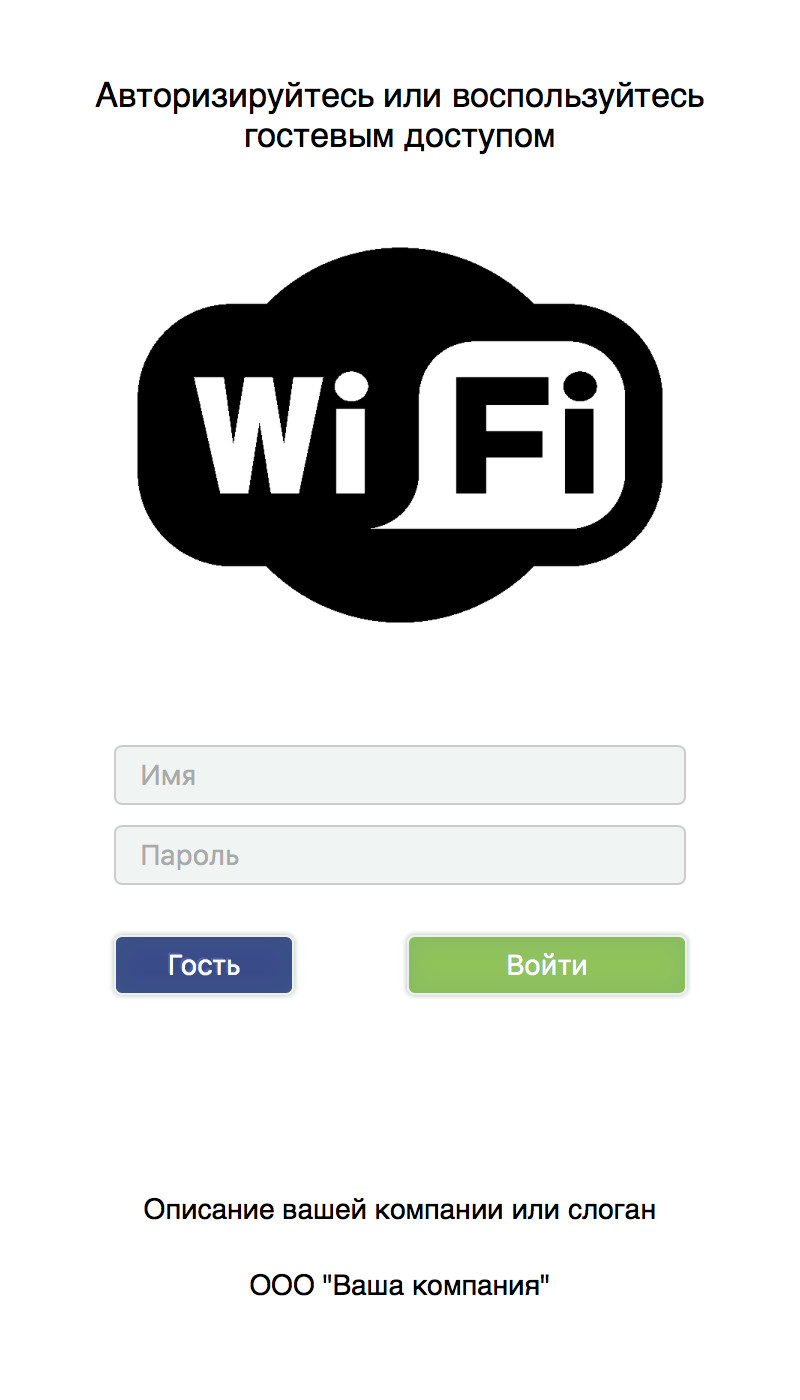
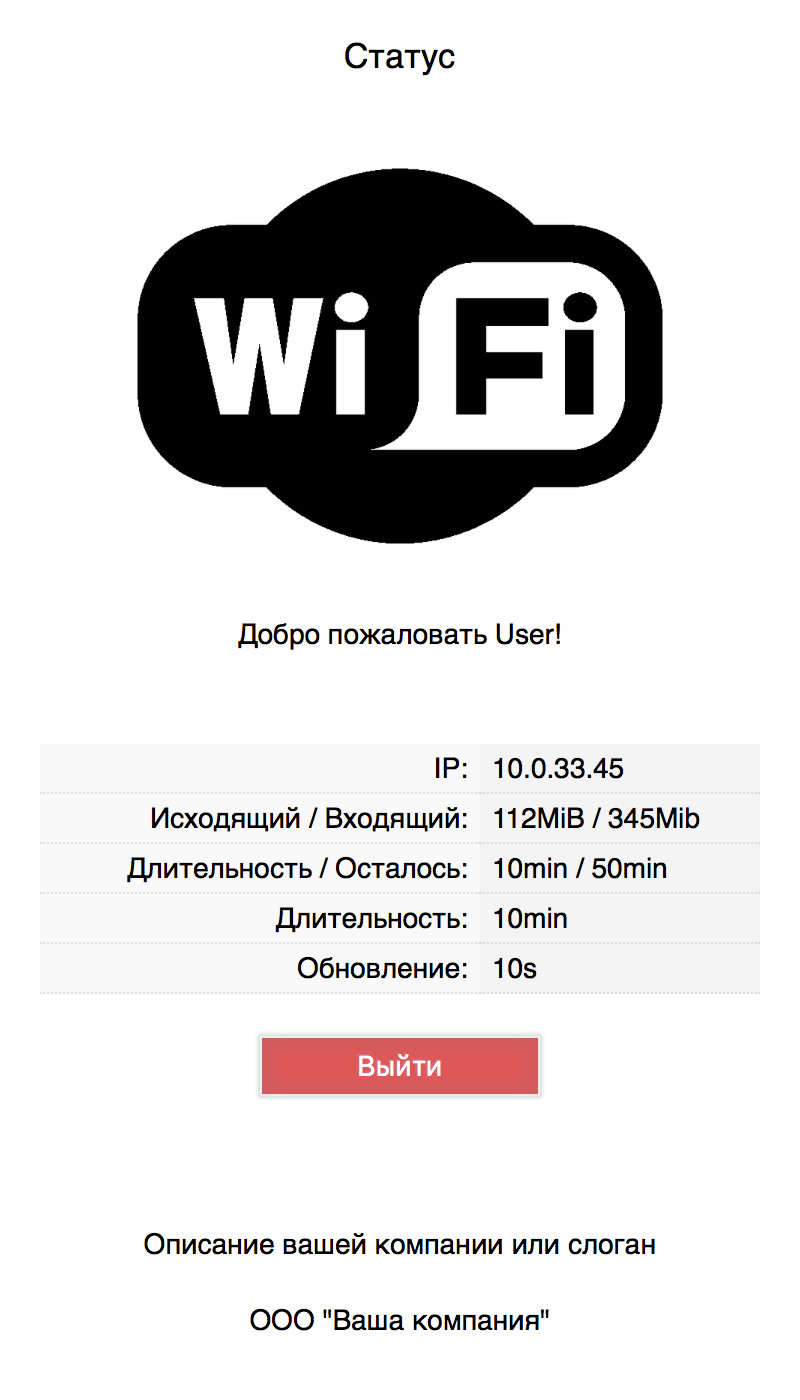
Вот так выглядят login.html и status.html в браузере.
|
|
|
Теперь о каждом файле чуточку подробнее, за исключением стандартных файлов не претерпевших изменений.
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | body,td{font:14px 'Helvetica',Arial;color:#000;margin:0px;padding:0px;} textarea,input,select { background-color:#FDFBFB; border:1px solid #BBB; padding:2px; margin:1px; font-size:14px; color:#808080; } table{border-spacing:0px;} input[placeholder]{text-overflow:ellipsis;} input::-moz-placeholder{text-overflow:ellipsis;} input:-moz-placeholder{text-overflow:ellipsis;} input:-ms-input-placeholder{text-overflow:ellipsis;} input:-o-input-placeholder{text-overflow:ellipsis;} .inputSlide::-webkit-input-placeholder{text-indent:10px;transition:text-indent 0.4s ease;} .inputSlide::-moz-placeholder{text-indent:10px;transition:text-indent 0.4s ease;} .inputSlide:-moz-placeholder{text-indent:10px;transition:text-indent 0.4s ease;} .inputSlide:-ms-input-placeholder{text-indent:10px;transition:text-indent 0.4s ease;} .inputSlide:focus::-webkit-input-placeholder{text-indent:100%;transition:text-indent 0.4s ease;} .inputSlide:focus::-moz-placeholder{text-indent:100%;transition:text-indent 0.4s ease;} .inputSlide:focus:-moz-placeholder{text-indent:100%;transition:text-indent 0.4s ease;} .inputSlide:focus:-ms-input-placeholder{text-indent:100%;transition:text-indent 0.4s ease;} a,a:link,a:visited,a:active{text-decoration:none;} .alignCenter{text-align:center;} .main,.logo,.statusBox{width:360px;} .main{margin:4% auto;} .bTable{margin:auto;} .message{min-height:38px;overflow:hidden;line-height:38px;vertical-align:middle;} .btn{ color:#FFF; cursor:pointer; text-indent:0px; line-height:24px; text-align:center; text-shadow:-1px -1px 0px rgba(160,170,220,0.2); box-shadow:0px 0px 2px 1px rgba(30,80,60,0.2),0px 0px 10px 4px rgba(60,120,120,0.1) inset; } .btn:hover{text-shadow:0px 0px 10px rgba(160,170,220,0.2);box-shadow:0px 0px 4px 2px rgba(30,80,60,0.2),0px 0px 10px 0px rgba(160,220,170,0.6) inset;} .notice{margin:20px;width:320px;font-size:17px;display:inline-block;} .logo{ border:none; margin:auto; height:240px; display:block; cursor:pointer; background:#FFF url('img/logo.png') 50% 50% no-repeat; background-size:300px; } .loginBox{color:#000;width:360px;margin:30px 0px;} .uNameIn,.uPassIn,.btn{border-radius:4px;} .uNameIn,.uPassIn{width:280px;height:24px;border:1px solid #CCC;background-color:#F0F4F2;text-indent:5px;line-height:24px;margin:5px 36px;} .uSubmit,.uGuest{margin:20px 5px;height:30px;display:inline-table;line-height:24px;} .uSubmit{float:none;width:140px;margin-right:34px;margin-left:34px;border:1px solid #EEE;background-color:rgba(133,189,72,0.9);} .uGuest{float:left;width:90px;margin-right:20px;margin-left:37px;border:1px solid #EEE;background-color:rgba(36,56,124,0.9);} .uLogout{float:none;width:140px;border:1px solid #EEE;background-color:rgba(220,70,70,0.9);} .ifError{color:#FF8080;} .statusBox{margin:20px auto;} .statusBox td{padding:4px 6px;border-bottom:1px dotted rgba(200,200,200,0.5);} .statusBox tr td:first-of-type{text-align:right;background-color:rgba(200,200,200,0.12);} .statusBox tr td:last-of-type{text-align:left;background-color:rgba(200,200,200,0.2);} .logout{margin:16px 0px;} |
.inputSlide — анимация полей ввода;
.main — основная таблица;
.bTable — вложенная таблица;
.message — текстовые поля;
.btn — описывает кнопки;
.notice — основной текст;
.logo — стили логотипа;
.loginBox — таблица полей ввода;
.uNameIn — поле ввода логина;
.uPassIn — поле ввода пароля;
.uSubmit — кнопка входа;
.uGuest — кнопка гостевого доступа;
.uLogout — кнопка выхода;
.ifError — текст ошибки;
.statusBox — таблица статусов;
.logout — блок кнопки выхода.
alogin.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 | <title>redirect.hotspot.wi.fi</title> <meta http-equiv="refresh" content="2; url=$(link-redirect)"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="pragma" content="no-cache"> <meta name="expires" content="-1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script> //<!-- function startClock() { $(if popup == 'true') open('$(link-status)', 'hotspot_status', 'toolbar=0,location=0,directories=0,status=0,menubars=0,resizable=1,width=480,height=640'); $(endif) location.href = '$(link-redirect)'; } //--> </script> <table class="main"> <tbody> <tr> <td> <table> <tbody> <tr> <td class="notice alignCenter">Вы вошли!</td> </tr> <tr> <td> <a class="logo" href="https://www.your.site" target="_blank" rel="noopener noreferrer"></a> </td> </tr> <tr> <td> <div class="message">Если ничего не происходит, нажмите кнопку "Войти"</div> <input class="uSubmit btn" type="button" value="Войти" onclick="javascript:location.replace('$(link-redirect)')"> </td> </tr> </tbody> </table> $(if error) <div class="message ifError">$(error)</div> $(endif) <div class="message">Описание вашей компании или слоган</div> <div class="message">ООО "Ваша компания"</div> </td> </tr> </tbody> </table> |
error.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 | <title>error.hotspot.wi.fi</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="pragma" content="no-cache"> <meta name="expires" content="-1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <table class="main alignCenter"> <tbody> <tr> <td> <table class="bTable"> <tbody> <tr> <td class="notice ifError alignCenter">Ошибка</td> </tr> <tr> <td> <a class="logo" href="https://www.your.site" target="_blank" style="border: none;" rel="noopener noreferrer"></a> </td> </tr> <tr> <td> <div class="message">Ошибка системы, нажмите кнопку "Вход"</div> <input class="uSubmit btn" type="button" value="Вход" onclick="javascript:location.replace('$(link-login)')"> </td> </tr> </tbody> </table> $(if error) <div class="message ifError">$(error)</div> $(endif) <div class="message">Описание вашей компании или слоган</div> <div class="message">ООО "Ваша компания"</div> </td> </tr> </tbody> </table> |
login.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 | <title>login.hotspot.wi.fi</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="pragma" content="no-cache"> <meta name="expires" content="-1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="md5.js"></script> <script> //<!-- function doLogin() { document.sendin.username.value = document.login.username.value; document.sendin.password.value = hexMD5('$(chap-id)' + document.login.password.value + '$(chap-challenge)'); document.sendin.submit(); return false; } //--> </script> $(if chap-id) <form name="sendin" action="$(link-login-only)" method="post"> <input type="hidden" name="username"> <input type="hidden" name="password"> <input type="hidden" name="dst" value="$(link-orig)"> <input type="hidden" name="popup" value="true"> </form> $(endif) <table class="main alignCenter"> <tbody> <tr> <td> <table class="bTable"> <tbody> <tr> <td class="notice alignCenter">Авторизируйтесь или воспользуйтесь гостевым доступом</td> </tr> <tr> <td> <a class="logo" href="https://www.your.site" target="_blank" rel="noopener noreferrer"></a> </td> </tr> <tr> <td> <form id="login" name="login" action="$(link-login-only)" method="post" $(if="" chap-id)="" onsubmit="return doLogin()" $(endif)=""> <input type="hidden" name="dst" value="$(link-orig)"> <input type="hidden" name="popup" value="true"> <table class="loginBox"> <tbody> <tr> <td> <input class="uNameIn inputSlide" name="username" type="text" placeholder="Имя" value="$(username)"> </td> </tr> <tr> <td> <input class="uPassIn inputSlide" name="password" type="password" placeholder="Пароль"> </td> </tr> <tr> <td class="alignCenter"> <!--$(if trial == 'yes')--> <input class="uGuest btn" type="button" value="Гость" onclick="javascript:location.replace('$(link-login-only)?dst=https://www.your.site&username=T-$(mac-esc)')"> <!--$(endif)--> <input class="uSubmit btn" type="submit" form="login" value="Войти"> </td> </tr> </tbody> </table> </form> </td> </tr> </tbody> </table> $(if error) <div class="message ifError">$(error)</div> $(endif) <div class="message">Описание вашей компании или слоган</div> <div class="message">ООО "Ваша компания"</div> </td> </tr> </tbody> </table> <script> //<!-- document.login.username.focus(); //--> </script> |
logout.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 | <title>logout.hotspot.wi.fi</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="pragma" content="no-cache"> <meta name="expires" content="-1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="md5.js"></script> <script> //<!-- function openLogin() { if (window.name != 'hotspot_logout') return true; open('$(link-login)', '_blank', ''); window.close(); return false; } //--> </script> <table class="main alignCenter"> <tbody> <tr> <td> <table class="bTable"> <tbody> <tr> <td class="notice alignCenter">Вы вышли!</td> </tr> <tr> <td> <a class="logo" href="https://www.your.site" target="_blank" rel="noopener noreferrer"></a> </td> </tr> <tr> <td> $(if session-time-left) $(endif) <table class="statusBox"> <tbody> <tr> <td>Имя:</td> <td>$(username)</td> </tr> <tr> <td>IP:</td> <td>$(ip)</td> </tr> <tr> <td>MAC:</td> <td>$(mac)</td> </tr> <tr> <td>Длительность:</td> <td>$(uptime)</td> </tr> <tr> <td>Осталось:</td> <td>$(session-time-left)</td> </tr> <tr> <td>Исходящий / Входящий:</td> <td>$(bytes-in-nice) / $(bytes-out-nice)</td> </tr> </tbody> </table> <div class="logout alignCenter"> <form action="$(link-login)" name="login" id="login" onsubmit="return openLogin()"> <input class="uSubmit btn" type="submit" form="login" value="Войти"> </form> </div> </td> </tr> </tbody> </table> $(if error) <div class="message ifError">$(error)</div> $(endif) <div class="message">Описание вашей компании или слоган</div> <div class="message">ООО "Ваша компания"</div> </td> </tr> </tbody> </table> |
radvert.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 | <title>advertisement.hotspot.wi.fi</title> <meta http-equiv="refresh" content="2; url=$(link-orig)"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="pragma" content="no-cache"> <meta name="expires" content="-1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script> //<!-- var popup = ''; function openOrig() { if (window.focus) popup.focus(); location.href = '$(link-orig)'; } function openAd() { location.href = '$(link-redirect)'; } function openAdvert() { if (window.name != 'hotspot_advert') { popup = open('$(link-redirect)', 'hotspot_advert', ''); setTimeout("openOrig()", 1000); return; } setTimeout("openAd()", 1000); } //--> </script> <table class="main alignCenter"> <tbody> <tr> <td> <table class="bTable"> <tbody> <tr> <td class="notice alignCenter">Реклама</td> </tr> <tr> <td> <a class="logo" href="https://www.your.site" target="_blank" rel="noopener noreferrer"></a> </td> </tr> <tr> <td> <div class="message">Если ничего не происходит, нажмите кнопку "Просмотреть"</div> <input class="uSubmit btn" type="button" value="Просмотреть" onclick="javascript:location.replace('$(link-redirect)')"> </td> </tr> </tbody> </table> $(if error) <div class="message ifError">$(error)</div> $(endif) <div class="message">Описание вашей компании или слоган</div> <div class="message">ООО "Ваша компания"</div> </td> </tr> </tbody> </table> |
redirect.html
1 2 3 4 5 6 7 8 9 | $(if http-status == 302)Hotspot redirect$(endif) $(if http-header == "Location")$(link-redirect)$(endif) <title>...</title> <meta http-equiv="refresh" content="0; url=$(link-redirect)"> <meta name="pragma" content="no-cache"> <meta name="expires" content="-1"> |
rlogin.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | $(if http-status == 302)Hotspot login required$(endif) $(if http-header == "Location")$(link-redirect)$(endif) <!-- <?xml version="1.0" encoding="UTF-8"?> <WISPAccessGatewayParam xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://$(hostname)/xml/WISPAccessGatewayParam.xsd"> <Redirect> <AccessProcedure>1.0</AccessProcedure> <AccessLocation>$(location-id)</AccessLocation> <LocationName>$(location-name)</LocationName> <LoginURL>$(link-login-only)?target=xml</LoginURL> <MessageType>100</MessageType> <ResponseCode>0</ResponseCode> </Redirect> </WISPAccessGatewayParam> --> <title>...</title> <meta http-equiv="refresh" content="0; url=$(link-redirect)"> <meta name="pragma" content="no-cache"> <meta name="expires" content="-1"> |
status.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 | <title>status.hotspot.wi.fi</title> $(if refresh-timeout) <meta http-equiv="refresh" content="$(refresh-timeout-secs)"> $(endif) <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="pragma" content="no-cache"> <meta name="expires" content="-1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script> //<!-- $(if advert-pending == 'yes') var popup = ''; function focusAdvert() { if (window.focus) popup.focus(); } function openAdvert() { popup = open('$(link-advert)', 'hotspot_advert', ''); setTimeout("focusAdvert()", 1000); } $(endif) function openLogout() { if (window.name != 'hotspot_status') return true; open('$(link-logout)', 'hotspot_logout', 'toolbar=0,location=0,directories=0,status=0,menubars=0,resizable=1,width=480,height=640'); window.close(); return false; } //--> </script> <table class="main alignCenter"> <tbody> <tr> <td> <table class="bTable"> <tbody> <tr> <td class="notice alignCenter">Статус</td> </tr> <tr> <td> <a class="logo" href="https://www.your.site" target="_blank" rel="noopener noreferrer"></a> </td> </tr> <tr> <td class="alignCenter"> $(if login-by == 'trial') <div class="message">Добро пожаловать Гость!</div> $(elif login-by != 'mac') <div class="message">Добро пожаловать $(username)!</div> $(endif) </td> </tr> <tr> <td> $(if session-time-left) $(else) $(endif) $(if blocked == 'yes') $(elif refresh-timeout) $(endif) <table class="statusBox"> <tbody> <tr> <td>IP:</td> <td>$(ip)</td> </tr> <tr> <td>Исходящий / Входящий:</td> <td>$(bytes-in-nice) / $(bytes-out-nice)</td> </tr> <tr> <td>Длительность / Осталось:</td> <td>$(uptime) / $(session-time-left)</td> </tr> <tr> <td>Длительность:</td> <td>$(uptime)</td> </tr> <tr> <td>Статус:</td> <td> <div> <a href="$(link-advert)" class="ifError" target="hotspot_advert" rel="noopener noreferrer">Требуется подтверждение</a> </div> </td> </tr> <tr> <td>Обновление:</td> <td>$(refresh-timeout)</td> </tr> </tbody> </table> <div class="logout alignCenter"> $(if login-by-mac != 'yes') <!-- user manager link. if user manager resides on other router, replace $(hostname) by its address --> <!-- <button onclick="document.location='http://$(hostname)/user?subs='; return false;">Статус</button> --> <!-- end of user manager link --> <form action="$(link-logout)" name="logout" id="logout" onsubmit="return openLogout()"> <input class="uLogout btn" type="submit" form="logout" value="Выйти"> </form> $(endif) </div> </td> </tr> </tbody> </table> $(if error) <div class="message ifError">$(error)</div> $(endif) <div class="message">Описание вашей компании или слоган</div> <div class="message">ООО "Ваша компания"</div> </td> </tr> </tbody> </table> |
Скачать MikroTik Hotspot HTML файлы.
Все тонкости настройки Hotspot на базе MikroTik можно найти в русскоязычном онлайн-курсе для самостоятельного изучения от Дмитрия Скромнова. Основанный на официальной программе MTCNA, зтот курс по MikroTik и RouterOS , содержит много полезной информации не вошедшей в MTCNA. Целых 162 видеоурока и большое практическое задание, разбитое на 45 лабораторных работ. Время на изучение неограниченно – все материалы передаются бессрочно и их можно пересматривать сколько нужно. Первые 25 уроков можно посмотреть бесплатно, оставив заявку на странице курса.





Уведомление:Бесшовный Wi-Fi на основе MikroTik CAPsMAN и Hotspot с разделением сетей — Aleksov's Blog
Уведомление:Бесшовный Wi-Fi на основе MikroTik CAPsMAN и Hotspot с разделением сетей — Aleksov's Blog
Подскажите пожалуйста, а где найти файл style.css ? У меня в Микротике такого нет(
Здравствуйте. В стандартном наборе его действительно нет, здесь кастомный стиль и поэтому такой файл есть.
Ага, т.е. его можно и по другому назвать! Спасибо!
А какой файл в каком случае запускать Микротик сам решает или это можно где-то самому прописать?
Есть стандартный перечень файлов, которые основываясь на названии ROS отдаёт пользователю.
Я уже понял о стандартном перечне файлов, интересовало другое — этот перечень можно где-то поменять?
На сколько мне известо — нет. Но если бы и да, то зачем?
Чтоб понимать на сколько можно сам микротик подстроить под имеющий сайт с авторизацией. Видимо нельзя, надо действовать наоборот и разбираться с микротиком)
И да и нет. Если нужно производить авторизацию через внешний сервис, то это делается совершенно иначе, через переадресацию. А вообще, вы можете обратиться в наш офис в Вашем городе и получить готовое решение для hotspot с sms авторизацией и интеграцией с системой единой учётной записи для вашей компании.
У меня две точки wAP и RB951Ui-2Hnd , почему в одной /flash/hotspot , а во второй просто /hotspot ? Я могу их как-то одинаково сделать?
Нужно хранить файлы в /flash/ваша_папка если у вас есть директория /flash. Для ряда продуктов MikroTik корневая директория является временной. Проще говоря, всё что не в директории /flash после перезагрузки исчезнет.
У меня две точки:
1. RB951Ui-2Hnd, в ней нет директории flash/ вообще, сразу в корне расположена hotspot/.
2. wAP2nD, в ней папка hotspot/ расположена flash/ , т.е. получается так /flash/hotspot и от перезагрузки ничего не меняется.
Почему они у меня по разному настроены, можно как-то одинаково сделать?
Может как-то переименовать flash/ в hotspot/ ?
Там где flash, там все файлы в flash и она не переименовывается. Можно пойти от обратного, там где нет директории flash «из коробки» просто создать её. Тогда на двух машинках будут файлы hotspot лежать в /flash/hotspot/
А при перезагрузке, там где папки flash/ изначально не было, при перезагрузке все её содержимое уничтожится? Или Вы не перезагрузку имели ввиду, а сброс к заводским настройкам?
Нет, она никуда не денется.
К сожалению, у нас не компания, а средняя школа. Но, к счастью, система авторизации досталась нам бесплатно. Вот теперь хотим с преподавателем по физике разобраться что к чему и как-то сделать пошире зону покрытия и немного переделать странички под свои нужды.
Благодаря Вам нашли описание, как сделать бесшовную сеть. И, надеемся, что нам это позволит не сломать то, что было изначально настроено на RB951Ui-2Hnd. Хотя не уверены. Поэтому задаем глупые вопросы, пытаясь найти реальную помощь. Так что извините если что. Не подскажите, где можно почитать с более подробным описанием, как можно переделать login.html ?
Ну почему к сожалению?) Страницу авторизации можно переделать как душе угодно, всё что нужно это знания в html, css и JavaScript. По сути, у вас отправляется всего одна форма. Если вы опишите задачу конкретней, то решение задачи упроститься.
У вас эта сеть для внутреннего пользования, или учащиеся и гости могут её использовать? Если первый вариант, то всё просто, если второй, то там ряд требований в части авторизации пользователей, хранения этих данных и фильтрации трафика.
Вопросы задавайте, концепция блога как раз и подразумевает обратную связь с читателями.
Про платно ни кто не говорил.
«К сожалению» — потому что будь мы НЕ бюджетной организацией, с возможностью свободно тратить деньги на нужды, то у нас бы все работало нормально, т.к. желающих заработать много. Но, с учетом того, что это не так, и нам эта система регистрации пользователей досталась бесплатно, то и отвечать за работоспособность системы никто не хочет. Когда случайно произошел сброс всех данных на роутере — потратили две недели, прежде чем нам помогли её настроить обратно. А теперь пытаемся разобраться с тем, что и до сброса работало не особо…
В общем, за пару дней мы разобрались с тем, что за подключение к Wi-Fi отвечает файл login.html , но абсолютно не понимаем то, что в этом файле написано. И уж тем более не понимаем зачем там нужны все остальные файлы и как они между собой связаны.
У нас Wi-Fi с названием «FREE-ZONE» работает для всех желающих в пределах примерно 50 метров от метод.кабинета (учительской). Человек подключается к сети и ему открывается экран на котором нужно ввести его номер телефона. Потом ниже нажать кнопку позвонить и тогда открывается другое окно, на котором надпись «Ожидаем звона на номер …..». Теперь нужно этот номер скопировать или запомнить и самостоятельно ввести в номеронабиратель телефона и нажать «Вызов». В общем не всем понятно и не у всех получается….(
Но вот удача, если сначала самостоятельно открыть браузер в телефоне и выбрать какую-то закладку, то тоже открывается эта страничка! Но все работает намного легче! После ввода телефона и нажатия кнопки «Позвонить», дальше все автоматически происходит — система перебрасывает в номеронабиратель телефона и там уже введен тот номер, который нам нужно! Остается просто нажать «Вызов».
Мы уже примерно поняли, что это из-за того, что самостоятельно страничка открывается в каком-то «минибраузере» зашитом в самом телефоне. И этот «минибраузер» работает не совсем корректно. Или может не совсем работает, т.к. выполняет не все что нужно автоматически…
Вот, теперь ищем помощи среди специалистов, которые знают как сделать так чтоб эта страничка сразу открывалась в нормальном браузере (например, у меня Google).
Админ расскажи где нужно поменять значение переменной отвечающей за веб адрес на который происходит редирект (в моём случае это ссылка на группу в ВК), и что делают скрытые скрипты, и в каком случае их нужно оставлять НЕ скрытыми?
Добрый день!
Вообще, это $(link-redirect), но я обычно не использую переадресацию, а не выполняю логин до просмотра рекламы. Про скрытые скрипты вопрос не понял…
Добрый день. Поковырял ваш шаблон, в целом все желаемое получилось. Остался только один момент. После нажатия на кнопку гость нужный сайт открывается мельком, и вход в сеть на мобильном уже выполнена. Не подскажите как реализовать задержку к примеру 30 секунд?
Здравствуйте! Попробуйте в